Алхимия
В стандартном варианте редактор поверхностей (surface editor) предлагает 6 ячеек (slot) для одновременной работы с материалами и текстурами. В каждой из них - образец материала на освещенном шаре (вариант - кубе или цилиндре). Конечно, можно выбрать готовый материал из стандартной библиотеки, входящей в состав стандартной инсталляции пакета, однако мы учимся, а потому попробуем сделать свой собственный материал от начала и до конца.

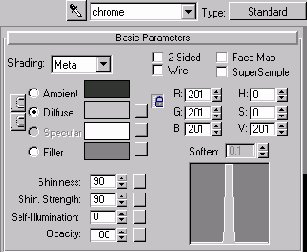
За основу возьмем материал в любой ячейке и выставим Shading, цвета, Shininess и Shininess Strength в приведенние здесь значения. Заодно можно и назвать наш материал - chrome. Полученный образец материала хромированную сталь, однако, напоминает довольно слабо. Проблема очевидна - не хватает отражений.
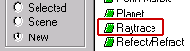
На панели Maps найдем требуемый пункт - Reflection - и ткнем мышой в пока еще пустующую (в ней значится None) ячейку текстуры.

Небольшое замечание касательно терминологии: под текстурами (map) мы будем понимать нечто большее, чем проецируемые на поверхность объекта картинки (они являются лишь одним из параметров), в это понятие входят и так называемые процедуральные текстуры (изображения не хранятся в файле, а генерируются программно), а также многие другие данные, такие как искажения, размытость, фильтры и прочее.

В появившемся меню выбора типа текстуры выберем Raytrace для достижения большей реалистичности в воспроизведении отражений. Теперь в объектах с поверхностью из этого материала отражались бы другие элементы сцены. В нашем случае, однако, мы имеем в сцене выстроенные в ряд буковки, да и только. А потому отражений получилось бы до обидности мало. К счастью, текстура Raytrace предлагает возможность эмулировать окружение объекта другой текстурой - в нашем случае это будет просто некая картинка, имитирующая хромированную поверхность (можно взять здесь).

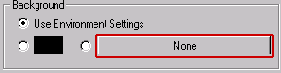
Обнаружив параметр Background, кликнем в опять же пока незадействованную ячейку текстуры фона.
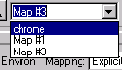
В появившемся - уже знакомом нам - меню выбора типа текстуры на этот раз выберем Bitmap - ведь на этот раз мы хотим использовать вполне конкретную картинку.


Наконец установим параметр Bitmap, выбрав соответствующий файл.

В процессе создания материала мы незаметно спустились по лестнице иерархии на 2 уровня вниз (от самой поверхности к одной из её текстур и далее к ее вспомогательному элементу). Вернемся обратно.
Наше творение должно теперь выглядеть примерно так:

Остался один важный шаг - присвоить материал выбранному объекту нажатием на кнопку

На этом работа с редактором материалов завершена, закроем его и вернемся к нашей сцене.
